Crear un portal
Para crear un nuevo portal debemos pulsar sobre el botón "Nuevo portal" disponible en la página de inicio del Gestor de Portales:
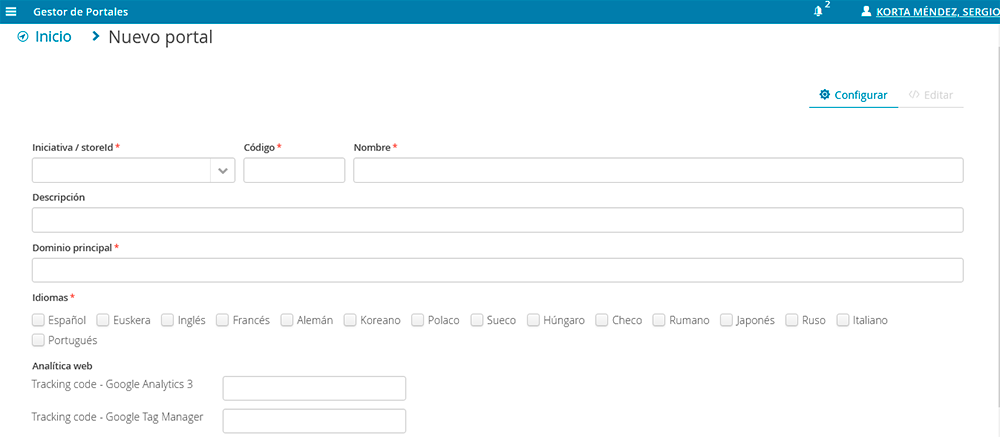
Al pulsar en esta opción nos llevará a la pantalla de configuración de portal:
En primer lugar debemos cumplimentar los parámetros requeridos para configurar un nuevo portal:
- Storeid:
- Los portales se agrupan o almacenan en iniciativas. Por defecto, al crear un nuevo portal deberemos escoger "euskadi" ya que la mayoría de los portales de Euskadi.eus se agrupan en esta iniciativa. Ejemplo: Euskadi.
- Código:
- Indica el código del portal. Su formato es el siguiente: webXXXNN o intraXXXNN. Donde "web" o "intra" indican si es una web o una intranet, XXX corresponde con una abreviatura del portal y NN a la versión del portal. Se recomienda que la abreviatura sea un nombre corto (3-5 letras). Ejemplo: "webgaz00" para la web de gazteaukera o "intrakul00" para la intranet del departamento de Cultura.
- Nombre:
- Indica el nombre del portal. Ejemplo: Gazteaukera, portal de la juventud vasca.
- Descripción:
- Es una descripción del portal. Ejemplo: Portal de Información, actividades y servicios para jóvenes de Euskadi.
- Dominio:
- Dominio principal del portal. Ejemplo: www.gazteaukera.euskadi.eus
- Idiomas:
- Las diferentes versiones idiomáticas del portal. Se marcará la caja de texto para activar el idioma.
- Tracking code:
- Permite añadir el código de Google Analytics al portal. Se recomienda introducir el código de la última versión de Google Analytics: Tracking Code - Google Tag Manager. El Servicio Web te proporcionará el código que corresponda al portal. Ejemplo: GTM-5DXXSQN
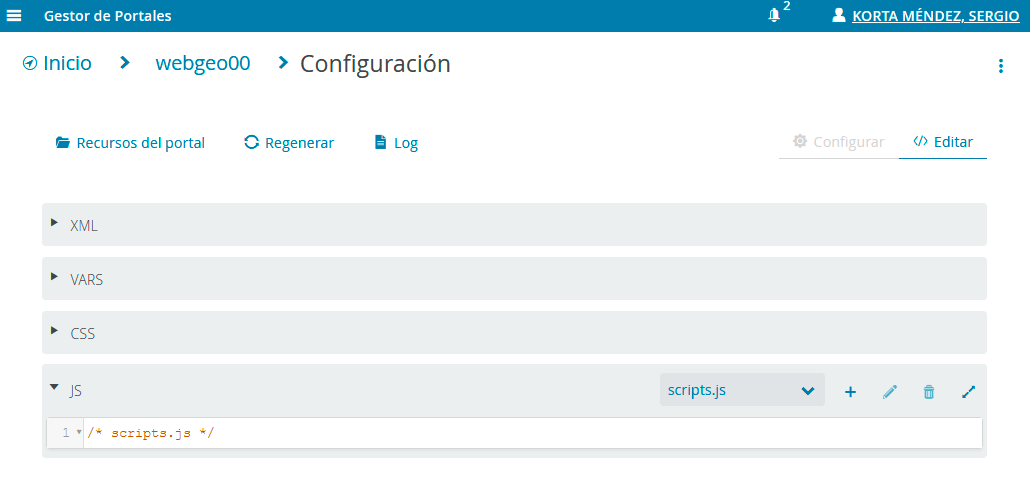
Una vez introducidos los parámteros en la pestaña de "Configurar", podemos acceder a la segunda pestaña denominada "Editar". Comprobaremos cómo se ha generado un XML a partir de los datos que hemos rellenado en el paso anterior. Podemos modificar manualmente los parámetros desde aquí.
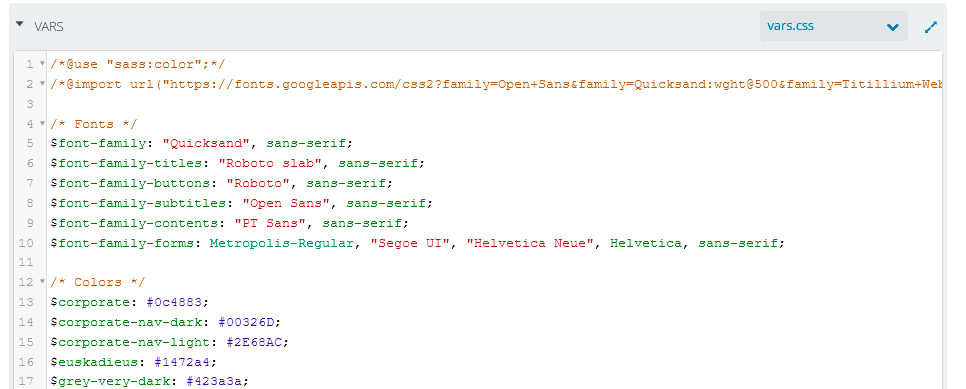
A lo largo de todo el portal (áreas visuales, páginas y portal) es posible utilizar SASS en las hojas de estilos. En esta parte de edición del portal, disponemos de un área para introducir las variables SASS del sitio web. Estas variables se utilizan para almacenar un valor una vez que se utilizará varias veces a lo largo de las hojas de estilos del portal. Se usan principalmente para controlar fuentes y colores, pero se pueden usar para cualquier valor de cualquier propiedad (Sass usa el símbolo $ para hacer de algo una variable).
También disponemos de un área para insertar estilos y javascripts a nivel de todo el portal.
Por último, decir que es posible acceder a los ficheros del portal a través de la opción "Recursos de portal", donde podemos ver las imágenes, ficheros de estilos, scripts y directorios generados en el portal en el que nos encontramos.