Crear una página
Un portal estará formado por páginas y éstas, a su vez, están formadas por áreas visuales. Para crear una página debemos acceder en primer lugar a un portal y desde la página de inicio del mismo pulsar sobre "Nueva página":
Una vez pulsamos sobre "Nueva página" accedemos a la pantalla donde debemos rellenar los siguientes campos:
- Código de la página: no hay límite de tamaño pero es recomendable que sea corto pero significativo. Ejemplos: home, subhome, shome, … Este código se verá en la url de la página, a no ser que utilicemos la url amigable al generar un enlace.
- Nombre de la página: una descripción más extensa del propósito de la página de uso interno de la aplicación.
Una vez que hemos creado la página podemos realizar una serie de acciones sobre ella:
- Publicar la página de forma inmediata o de forma programada (indicando fecha y hora de publicación).
- Despublicar la página de forma inmediata o de forma programada (indicando fecha y hora de publicación).
- Redireccionar la página a otra url.
- Catalogar la página, asignándola a alguno de los departamentos, direcciones, organismos autónomos o entidades públicas.
- Eliminar la página. Para ello, y por motivos de seguridad, nos pedirá introducir el código de la página.
Cada vez que realizamos un cambio en la configuración o en la edición de la página nos permite:
- Guardar: Guarda la página aplicando los cambios.
- Cancelar: No aplicar los cambios.
Si se produce un error, el sistema nos permite ver un log, donde podemos averiguar cuál ha sido la razón del mismo.
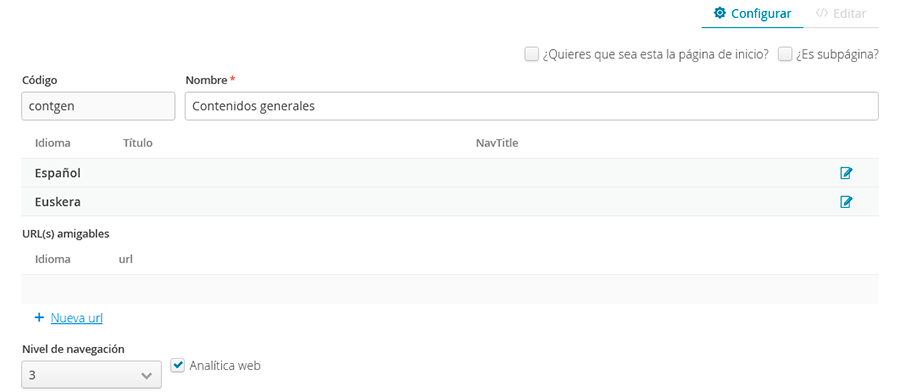
Una vez creada la página (introducido el código y nombre de la página) o con una página creada anteriormente, la podemos configurar:
- Podemos indicar que es una página de inicio, cuando se trata de la home del portal.
- Podemos indicar que es una subpágina, es decir, una agrupación de diferentes áreas visuales que se reutiliza en varias páginas. Para incorporar estas subpáginas a una página se utiliza el área visual r01-subpage. Normalmente las subpáginas se usan para cabeceras del portal o pies de página, ya que suelen ser conjuntos de áreas visuales comunes a todas las páginas del portal.
- Título de la página por cada uno de los idiomas. Es importante el título que tenga de cara al posicionamiento en buscadores (SEO). Deberá expresar el própósito de la página, teniendo en cuenta que si la página es contenedora (sirve para cargar contenidos) el título principal se obtendrá del propio contenido.
- NavTitle: se utiliza para cuando disponemos de un área visual del tipo sendero de migas (r01-breadcrumb) en la página. El texto que se visualiza en los elementos del sendero de migas se alimenta del NavTitle de las páginas del Gestor de Portales y del título de los contenidos del Gestor de Contenidos.
- URL(s) amigables de la página: las urls amigables ayudan al posicionamiento de la página en buscadores. Es recomendable separar las palabras de estas urls con guiones medios. Estas urls sustituyen a las urls físicas. Por ejemplo, la url amigable /certificado-covid/ podría sustituir a la url física web00osaki-covid/es/, donde web00osaki podría ser el portal de Osakidetza, covid el código de la página y es el idioma. Cuando creamos los enlaces a los contenidos y páginas a lo largo del portal (menús, cabeceras, pie de página, etc.) son importantes las siguiente consideraciones:
- Utilizar siempre las url-s amigables de las páginas del portal no contenedoras (Ej. página de inicio, subhome).
- Utilizar siempre las url-s amigables de los contenidos.
- Decidir si se van a utilizar las url-s amigables de las páginas contenedoras (las que visualizan contenidos) del Gestor de Portales, manteniendo la coherencia de esta decisión a lo largo de todos los enlaces del portal.
- Nivel de navegación: se utiliza para la estructura de la página (asociadas con el área visual r01-breadcrumb). Las páginas contenedoras (las que tengan el área visual r01-container) tendrían que tener el último nivel de navegación, ya que van a contener las hojas dentro del árbol de navegación.
- Analítica web: al activar esta opción incluimos el código de Google Analytics en la página.
- Metatags asociados a la página:
- Independientes del idioma: charset, robots, cache-control, content-disposition, content-type, default-style.
- Asociados al idioma: es importante introducir una descripción por cada uno de los idiomas ya que nos va a ayudar en el posicionamiento en buscadores y en el SERP (visualización de la página en Google). Las keywords o palabras clave ya no ayudan en el posicionamiento.
En la sección de "Editar", editable por los usuarios de perfil web developer o los administradores de portal, introduciremos los diferentes componentes o áreas visuales en el HTML. Las áreas visuales se deben agrupar en secciones (r01-section) y cada página deberá tener como mínimo un área visual del tipo sección. Cada área visual debe disponer de un atributo id único. Puedes consultar el listado de áreas visuales con el código fuente requerido en cada caso.
<r01-section id="mig">
<r01-breadcrumb id="migas">
</r01-section>
Cuando insertamos un área visual en el área HTML, podemos hacerlo de las siguientes formas:
Nueva área visual
En este caso, cuando introducimos el código fuente del área visual en el HTML no es necesario introducir ningún identificador (OID), como en nuestro ejemplo:
<r01-section id="mig">
<r01-breadcrumb id="migas">
</r01-section>
El siguiente paso es "guardar" y pulsar sobre el área visual de la columna izquierda, en nuestro ejemplo, denominada "migas". Nos aparecerá una nueva pantalla donde debemos elegir "Nueva AV":
Finalmente, introducimos el "Nombre" y la "Descripción" del área visual, tal como se indica en la sección de este manual "Modificar AVs y páginas" para crearla:
Pasaremos a ver todos los campos que corresponden a ese tipo de área visual.
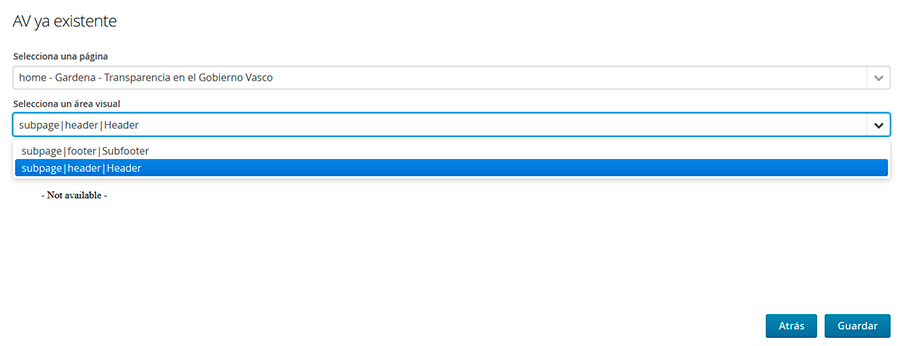
Área visual existente
En este caso, cuando introducimos el código fuente del área visual en el HTML tampoco es necesario introducir ningún identificador (OID) como en el caso anterior, aunque si quisiéramos podríamos copiarlo y pegarlo directamente en el código fuente para evitarnos el siguiente paso.
Posteriormente, elegimos la página y el área visual que queremos utilizar.
Copiar área visual a partir de otra
En este último caso, lo que hacemos es copiar un área visual ya existente pero creando un identificador (OID) nuevo, por lo que estamos generando un área visual nueva. Esta opción tiene sentido cuando queremos crear una nueva a partir de otra ya existente.
Finalmente, deberemos localizar la página y el área visual igual que en el caso anterior (área visual existente).
Además del HTML, también podremos añadir estilos (CSS) y scripts (JS) a la página en cuestión, de forma que solo afectarán a la misma. Los estilos, tal como hemos mencionado a lo largo del manual admiten expresiones en SASS.