Euskadi.eus berriaren moduluak
Euskadi.eus berrian "moduluak" erabiliko dituzu zeure orrialdeak egiteko. Modulu hauek aurretik ezarritako HTML multzoak dira, eta, gehienetan, "Editor" ikus-eremua erabiliko da HTML multzo horiek orrialdetan txertatzeko. Bestetan ,alabaina, "Menua" eto "Contentlist" ikus-eremuak erabiliko dira, moduluaren funtzionalitatearen arabera.
Aurreko eskuliburuetan azaldu dugunez, orri berri bat sortzean (edo aldatzean) orrialdearen egitura aztertu eta dagokion txantiloia aukeratu edo sortu beharko duzu. Horren ostean, orrialdean erabiliko dituzun moduluak sortu (hots, Ikus-eremu berriak egin) edo berrerabili (aurretik sortutako Ikus-eremuen instantzia egin) beharko dituzu.
Modulu berriak sortzeko Web Zerbitzuak gomendatzen dizu aurretik sortu diren moduluen "ereduak" kopiatzea. Horrela, HTML kode garbia eta ondo egituratuta izango duzu zeure modulu berriak konfiguratzeko. Horretarako, modulu bakoitzaren "eredua" ezarri dugu bere deskribapenean. Gogoratu "eredu" horiek kopiatu behar dituzula, eta inoiz ez instantziarik egin edota zuzenean aldatu.
Euskadi.eus-eko orrialdeen artean homogeneotasuna eta koherentzia bermatzeko, ezin da, inolaz ere, modulu zerrenda honetan ez dagoen Ikus-eremurik erabili, ez bada Web Zerbitzuaren baimenarekin. Kontuan hartu modulu guztiak ezin direla edozein orritan erabili. Esate baterako, "Sailaren izenburua" Sail baten hasiera-orrian erabil dezakezu bakarrik, eta inoiz ez "Arlo" baten orrian. Ezarrita dauden moduluek ez badute betetzen zeure beharrak orrialdeak kudeatzeko garaian, jar zaitez harremanetan Web Zerbitzuarekin zeure beharrak aztertzeko eta irtenbiderik egokiena bilatzeko.

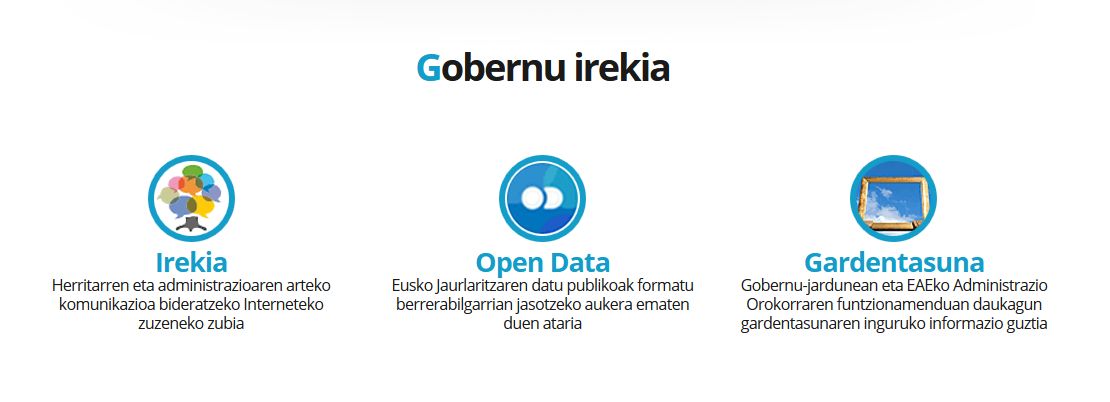
- Zertarako:
- Zerbitzu erabilienak, sail baten arloak, zerbitzu baten gaiak, eta abar. Ez da erabili behar albisteak edota komunikazio-kanpainak nabarmentzeko (horretarako, erabili "Nabarmenduak" modulua)
- Zer behar da:
- Irudia (85x85px), estekaren testua, estekaren URLa eta deskribapen-testua.
- Eredua:
- 000EREDU_ed_erabilienak (Editor AV)
- Kodea:
<section>
<h1>Bilatuena</h1>
<ul class="erabilienak">
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Eskuliburuak eta bideoak</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Posizionamendua bilatzailetan</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Izenburua</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
</ul>
</section>

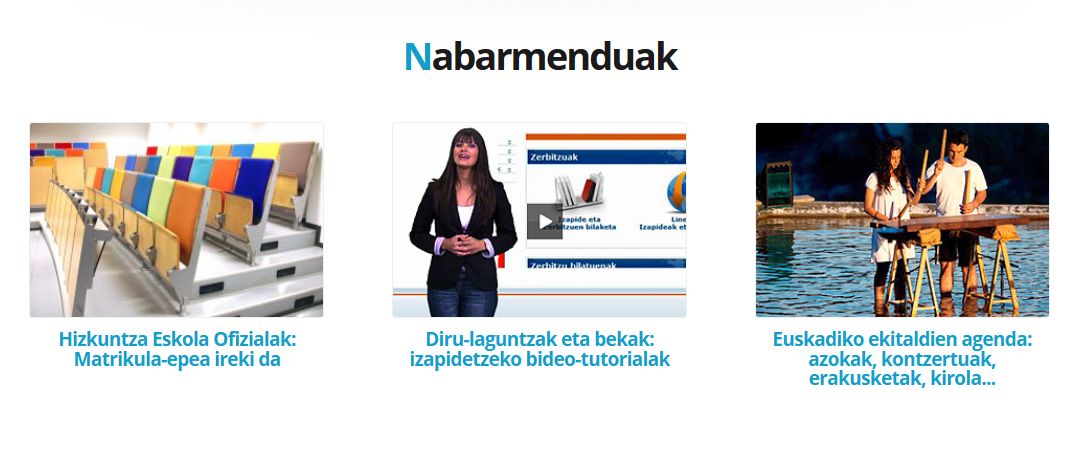
- Zertarako:
- Erlazionatutako webguneak, komunikazio-kanpainak edota albisteak nabarmentzeko. Ez da erabili behar webguneko azpiegitura edota azpi-atalak erakusteko (adibidez, Sail baten arloak ez dira horrela erakutsiko, horretarako "Erabilienak" modulua erabiliko da)
- Zer behar da:
- Testua, esteka eta irudia (280x185px). Irudia eskuz igo eta argitaratu behar duzu "Argitaratu atariko baliabideak" funtzionalitatearen bidez.
- Eredua:
- 000EREDU_ed_nabarmenduak (Editor AV)
- Kodea:
<section> <h1>Moduluaren izenburua</h1> <ul class="nabarmenduak"> <li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
</ul> </section>- Oharrak:
- Modulu honek gutxienez 2 elementu izango ditu, eta 6 gehienez. Moduluaren izenburua "Erlazionatutako webguneak" izango da euskadi.eus-etik kanpo webguneak erakusteko erabiltzen bada, eta "Nabarmenduak" euskadi.eus-eko beste atalak nabarmentzeko erabiltzen bada.

- Zertarako:
- Gehien erabilitako terminoak eta gako-hitzak erakusteko. Ez da inoiz erabiliko nabigazioa edota beste elementuak erakusteko.
- Zer behar da:
- Gako-hitzak eta dagozkien URL helbideak. Helbide horiek hainbat motatakoak izan daitezke: edukiak, orrialdeak, aplikazioak, bilaketak, kanpoko webguneak...
- Eredua:
- 000EREDU_ed_etiketak (Editor AV)
- Kodea:
<section> <h1>Gako-hitz bilatuenak</h1> <ul class="etiketak">
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
</section>- Oharrak:
- Modulu honek gutxienez 6 eta gehienez 18 gako-hitz erakutsiko ditu.

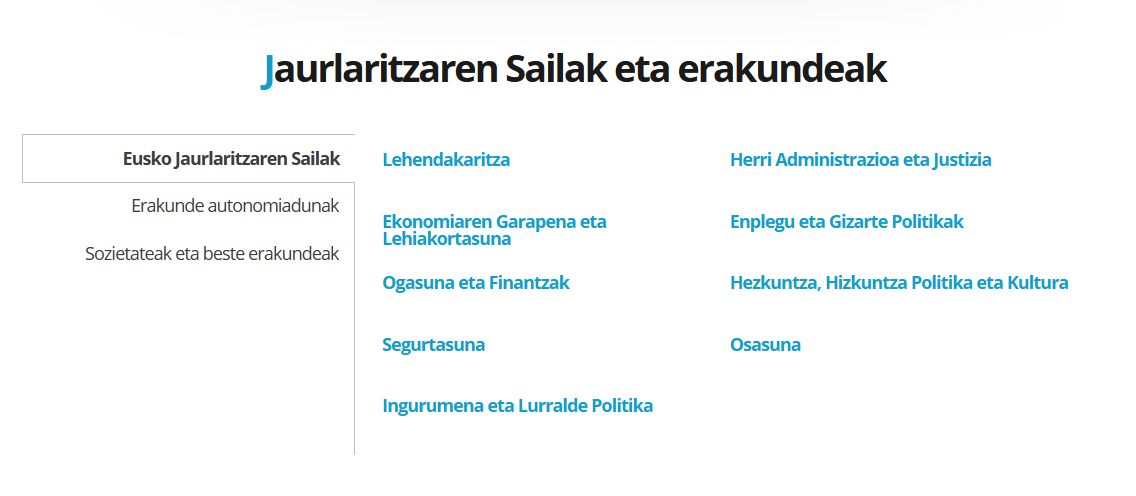
- Zertarako:
- Zerrendak erakusteko, bi zutabetan eta fitxekin banatuta. Fitxa bakoitzak zerrenda bat erakutsiko du.
- Zer behar da:
- Esteken testua eta URLak.
- Eredua:
- 000EREDU_ed_fitxadun_zerrendak (Editor AV)
- Kodea:
<section>
<script type="text/javascript" src="/scripts/web01-easyResponsiveTabs.js"></script>
<h1>Moduluaren izenburua</h1>
<div id="demoTab">
<div id="verticalTab">
<ul class="resp-tabs-list">
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
</ul>
<div class="resp-tabs-container">
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>- Oharrak:
- "resp-tabs-list" klasedun zerrendan moduluaren fitxa nagusiak ezarriko dira. Kontuan hartu fitxa horien gainean klik egitean, dagozkien "sailak" klasedun zerrendak erakutsiko direla. Horren ondorioz, bi zerrenda mota horien zenbakia berdina izan behar da.
- Hasierako <script> etiketak "/scripts/web01-easyResponsiveTabs.js" fitxategiari egiten dio deia dela fitxak konfiguratu ahal izateko. Ez ezabatu etiketa hori!!

- Zertarako:
- Contentlist motako zerrendak erakusteko, hau da, aurretik ezarritako bilaketa batek emandako eduki-zerrendak erakusteko (albisteak, ekitaldiak, diru-laguntzak, etab). Eredu honetan, hainbat zerrenda erakutsiko ditugu, fitxen bitartez antolatuta.
- Zer behar da:
- Bilaketa ezartzeko behar diren parametroak eta emaitzak erakusteko orriaren URLa.
- Eredua:
- 000EREDU_cl_fitxadun_contentlist (Contentlist IE)
- Kodea:
- Ikus-eremu honen kodea ezin da eskuz sortu, sistemak automatikoki sortzen baitu. "Contentlist IE" elementuari buruz gehiago jakiteko, ikusi euskadi.eus-eko atari kudeatzailearen oinarrizko eskuliburua (2. zatia, lehen orria)
- Oharrak:
- HTML kodea ezin denez eskuz sortu, orriaren txantiloian bertan ezarri beharko dugu <section> etiketa, horrela:
<section>
<!--@avDef id="1" -->
<!--#include virtual="/AVTemplates/r01gContentListVA/r01gContentListVA_$LANG.html" -->
</section> - "Blog Artikulua" motako edukiak erakusteko, aukeratu "Miniatura 2" ikus-eremuaren konfigurazioan. Gogoratu eduki horien "laburpen" testua izango dela contentlist-ean agertuko dena.

- Zertarako:
- Contentlist motako zerrenda bat erakusteko, hau da, ezarritako bilaketa batek emandako eduki-zerrenda bat erakusteko (albisteak, ekitaldiak, diru-laguntzak, etab). Eredu honetan, zerrenda bakarra erakutsiko dugu
- Zer behar da:
- Bilaketa ezartzeko behar diren parametroak eta emaitzak erakusteko orriaren URLa.
- Eredua:
- 000EREDU_cl_fitxabarik_contentlist (Contentlist AV)
- Kodea:
- Ikus-eremu honen kodea ezin da eskuz sortu, sistemak automatikoki sortzen baitu. "Contentlist IE" elementuari buruz gehiago jakiteko, ikusi euskadi.eus-eko atari kudeatzailearen oinarrizko eskuliburua (2. zatia, lehen orria)
- Oharrak:
- HTML kodea ezin denez eskuz sortu, orriaren txantiloian bertan ezarri beharko dugu <section> etiketa. Adibidez:
<section>
<!--@avDef id="1" -->
<!--#include virtual="/AVTemplates/r01gContentListVA/r01gContentListVA_$LANG.html" -->
</section> - "Blog Artikulua" motako edukiak erakusteko, aukeratu "Miniatura 2" ikus-eremuaren konfigurazioan. Gogoratu eduki horien "laburpen" testua izango dela contentlist-ean agertuko dena.

- Zertarako:
Honelako ikus-eremuekin izenburua, testua eta botoien itxura duten estekak erakutsiko ditugu. Erabilgarria izango da, adibidez, araudia, dokumentazioa eta proiektuak erakusteko, edota Sail baten arlo baten deskribapen azkarra egiteko.
- Zer behar da:
- Laburpen testua eta botoien estekak.
- Eredua:
- 000EREDU_ed_testuestekak (Editor AV)
- Kodea:
<section>
<h1>Moduluaren izenburua</h1>
<p class="azalpena">Azalpen-testua. Saiatuko gara testu motza eta ulergarria izan dadila</p>
<ul class="botoiak">
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
</ul>
</section>- Oharrak:
Esteka bakarra bada ez dugu "botoiak" klasedun <ul> elementua erabiliko erakusteko, eta horren ordez <div> etiketa erabiliko dugu, klase berarekin. Hona hemen adibidea:
<section>
<h1>Moduluaren izenburua</h1>
<p class="azalpena">Azalpen-testua. Saiatuko gara testu motza eta ulergarria izan dadila</p>
<div class="botoiak">
<a href="Estekaren URLa">Estekaren testua</a>
</div>
</section>
Ikusten dugunez, ikus-eremu mota honek ez du identifikatzaile amankomunik, eta osatzen da "azalpena" klasea duen paragarafo batekin eta "botoiak" klasea duen zerrenda batekin. Nola konfiguratu estekak edo botoiak horrelako itxura har dezaten?
- Estekak zerrenda batean
- UL etiketari "botoiak" klasea emango diogu:
<ul class="botoiak">
<li><a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#9164">Pertsonak</a></li>
<li><a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#1728">Sistema politikoa</a></li>
</ul> - Esteka bakarra
- Esteka duen edukiontziari (p, div, eta abar) "botoiak" klasea emango diogu:
<div class="botoiak">
<a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#9164">Pertsonak</a>
</div> - Formulario baten botoiak
- Botoia duen edukiontziari "botoiak" klasea emango diogu:
<div class="botoiak">
<input type="submit" value="Bilatu" id="bilaketa" />
</div>

- Zertarako:
- Sail baten izenburua ezartzeko Sail horren hasiera-orrian
- Zer behar da:
- Sailaren izena.
- Eredua:
- 000EREDU_ed_sailaren_izenburua (Editor AV)
- Kodea:
<section class="ejlogo">
<img alt="Eusko Jaurlaritza - Gobierno Vasco" src="/images/web01-2014_euskojaurlaritza_logo.gif" />
<p>Sailaren izena</p>
</section>- Oharrak:
- Modulu hau erabiliko da bakarrik Sailaren hasiera-orrian. Eusko Jaurlaritzaren harmarria amankomuna denez, ez aldatu bere "alt" ezta "src" ezaugarriak.

- Zertarako:
- Sail baten menua ezartzeko Sail horren hasiera-orrian
- Zer behar da:
- Menuaren testuak eta estekak.
- Eredua:
- 000EREDU_ed_sailaren_menua (Editor AV)
- Kodea:
<nav class="menu_ej">
<ul>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
</ul>
</nav>- Oharrak:
- Modulu hau erabiliko da bakarrik Sailaren hasiera-orrian.

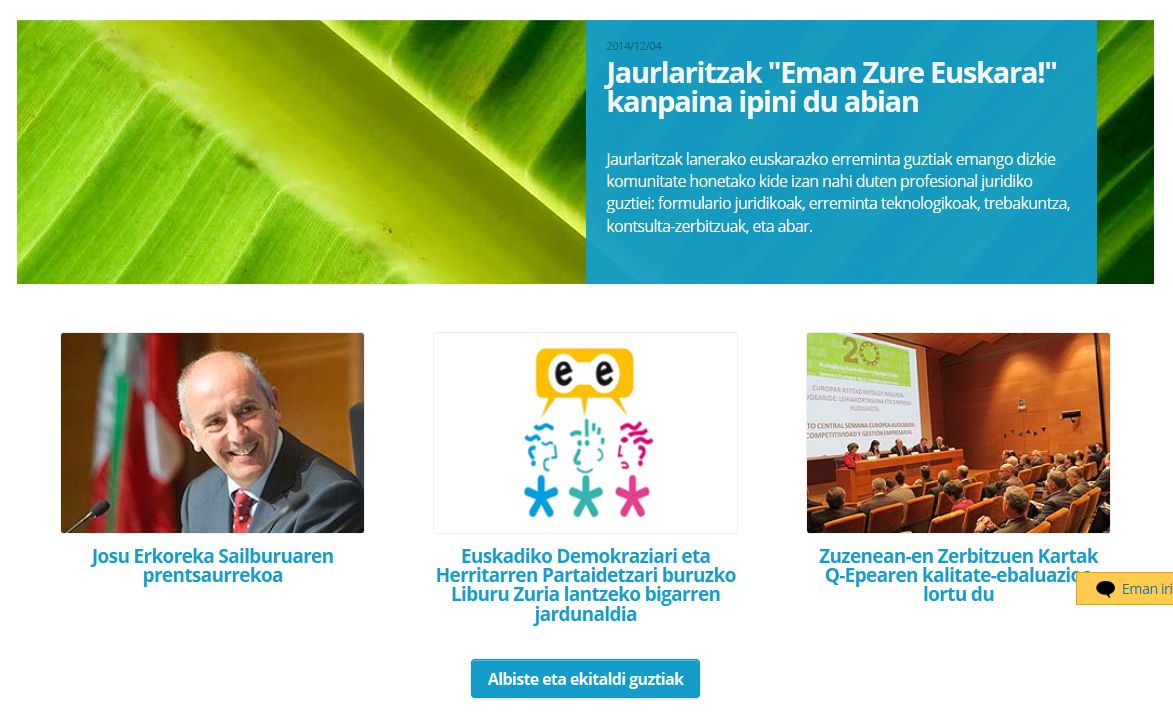
- Zertarako:
- Sail baten albisteak edota nabarmenduak ezartzeko Sail horren hasiera-orrian.
- Zer behar da:
- Albisteen testuak eta URLak. Abisteak deskribatuko dituzten irudiak (1100px × 240px albiste nagusirako, 280x185px beheko albisteetarako).
- Eredua:
- 000EREDU_ed_sailaren_albisteak (Editor AV)
- Kodea:
-
<section class="section_hutsa">
<h1 class="inv">Albisteak</h1>
<div class="sailak_albisteak">
<div class="blokea">
<p class="data">2014/12/04</p>
<p><a href="Estekaren URL erlatiboa">Albiste nagusiaren testua</a></p>
<p class="azalpena">Albiste nagusiaren deskribapena Saiatu deskribapen motzak eta esanguratsuak sortzen.</p>
</div>
</div>
<div class="sailak_beste_albisteak">
<ul class="nabarmenduak"> <li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
</ul>
</div>
<p class="botoiak"><a href="Estekaren URL erlatiboa">Albiste eta ekitaldi guztiak</a></p>
</section> - Oharrak:
- Modulu hau 3 elementuz osatuta dago:
1. Albiste nagusia: Albiste nagusiak atzeko planoko irudia erabiliko duenez, modulu honen CSS ezaugarriak aldatu beharko dituzu irudi hori erakutsi ahal izateko. Horretarako, moduluaren konfigurazio-leihoan ireki "bisualak" fitxa. Honako CSS kodea aurkituko duzu:
.sailak_albisteak {
background-image: url("/images/web01-2014_jusap_albiste_handia.jpg");
}
Kode multzo horretan, jarri nahi duzun irudiaren URLa ezarri beharko duzu. Kontuan hartu irudi horrek garrantzi grafiko handia izango duela orri honetan, beraz, aukeratu irudia kontu handiz. Kontuan hartu ere bai eskubian agertuko den masa urdinak irudiaren zati handi bat eztaliko duela, beraz, ez jarri irudiaren elementu nagusiak eskumako alde horretan. Ez ahaztu irudia argitaratzen! - OHARRA: Hizkuntza bakoitzerako irudi desberdinak erabili behar badira (adibidez, testua dutelako), erabili :lang(eu) eta :lang(es) selektoreak:
body:lang(eu) .sailak_albisteak {
background-image: url("/images/web01-2014_euskarazko_irudia.jpg");
}body:lang(es) .sailak_albisteak {
background-image: url("/images/web01-2014_imagen_castellano.jpg");
}
2. Beheko albisteak: Beheko albisteek "Nabarmenduak" moduluaren kode berdina erabiltzen dutenez, ikusi modulu horren deskribapena.
3. "Albiste eta ekitaldi guztiak" esteka. Ezarri dagokion URLa baina ez aldatu testua.

- Zertarako:
- Sail bateko arloaren menua ezartzeko. Menu hau erabiliko dugu arloaren nabigazioak bi mail eskatzen duenean.
- Zer behar da:
- Menuaren testuak eta estekak.
- Eredua:
- 000EREDU_menu_ (Menu IE)
- Kodea:
- Modulu honek "Menu IE" erabiltzen duenez, kodea ezin da eskuz sortu ezta aldatu. "Menu IE" elementuari buruz gehiago jakiteko, ikusi euskadi.eus-eko atari kudeatzailearen oinarrizko eskuliburua).
- Oharrak:
- Modulu hau erabiliko da bakarrik arloaren orrian, eta, gehienez, bi maila izango ditu. Bi mailako egitura islatzen duenez, gomendatzen da edukiak erakusteko orrietan mantentzea (horretarako, eduki-orri bat sortu beharko da).
"Titulua" hegalean, ziurtatu moduluaren izenburua ezartzen duzula, <h1> bezala konfiguratuta, eta "XXXren menua" testua erabilita (XXX arloaren izena da). Izenburu hori CSS estiloen bidez ezkutatuko da pantaila nagusietan, baina pantaila txikietan menua zabaltzeko erabiliko da. . Edozein zalantza izanez gero, sortu zure menua goiko eredua kopiatuz, edo galdetu Web Zerbitzuan.
Posible da menuaren lehen mailako elementuak bi lerrotan erakustea. Horretarako, lehenengo lerroan erakutsi nahi dugun testua <div> etiketa batean kokatuko dugu (adibidez: “<div>Aholkuak eta </div>jardun egokiak”).

- Zertarako:
- Sail bateko arloaren bigarren mailako menua ezartzeko. Kasu jakin batzuetan, modulu hau erabiliko da arlo baten baitan dauden eduki batzuk multzokatzeko edota sakontasun handiko egitura duten gaiak erakusteko.
- Zer behar da:
- Menuaren testuak eta estekak.
- Eredua:
- 000EREDU_menu_arloaren_azpimenu (Menu IE)
- Kodea:
- Modulu honek "Menu" erabiltzen duenez, kodea ezin da eskuz sortu ezta aldatu. "Menu IE" elementuari buruz gehiago jakiteko, ikusi euskadi.eus-eko atari kudeatzailearen oinarrizko eskuliburua).
- Oharrak:
- Modulu hau erabiliko da bakarrik arloaren orrian, eta, gehienez, bi maila izango ditu.

- Zertarako:
- Arlo bateko hasiera-orrian edukiak nabarmentzeko, irudi-galeria animatu batekin. Modulu hau beti izango da lehenengoa (euskadi.eus-eko modulu amankomunetaz aparte). Hau da, beti kokatuko da edo arloaren menuaren azpian edo, menurik ez badago, arloaren identifikatzaileen azpian. Moduluak testu eta azalpen batekin joango diren hainbat irudi erakutsi ditzake, banan-banan erakutsita animazio baten bidez. Erabiltzaileak sortutako elementuen artean nabigatzeko aukera izango du. Elementu bakoitzari esteka eman ahal zaio beste URL batera bideratzeko.
- Zer behar da:
- Animazioaren elementu bakoitzeko: izenburua, azalpen txiki bat, estekaren URLa (aukeran) eta irudia (altuera 240px eta zabalera, gutxienez, 1100px).
- Eredua:
- 000EREDU_slider_arloen_hasiera
- Kodea:
- Modulu honek "Irudi Galeria" ikus-eremua erabiltzen duenez, kodea ezin da eskuz sortu ezta aldatu. "Irudi Galeria" ikus-eremua elementuari buruz gehiago jakiteko, ikusi euskadi.eus-eko atari kudeatzailearen oinarrizko eskuliburua).
- Oharrak:
- Modulu hau erabiliko da bakarrik arloen hasiera-orrietan.

- Zertarako:
- Gizarte-sare bateko jarioa txertatzeko Euskadi.eus-en.
- Zer behar da:
- Gizarte-sarearen kontua kudeatzeko baimenak. Facebooken kasuan, kontuan hartu jarioa bakarrik erabili ahalko dela Facebookeko orria publikoa bada.
- Eredua:
- 000EREDU_twitter eta 000EREDU_facebook (Editor AV)
- Nola konfiguratu Twitter eta Facebookeko kontuak:
- Modulu hau Twitter eta Facebookeko jarioak erakusteko prestatuta badago. Jarri zaitez harremanetan zure web kudeatzailearekin beste gizarte-sareren bat txertatu nahi baduzu.
- 1. Twitter:
- Sartu https://publish.twitter.com/ helbidean
- Aukeratu "Embedded Timeline" aukera eta eman Twitter kontuaren URLa.
- Sartu "Set customizacion options" atalean
- Balore hauek ezarri: Height:450 / Width: 500 / Look: Light. Utzi beste guztia dagoen moduan.
- Sakatu "update" eta kopiatu ematen duen HTML kodea.
- Kode horretan, aldatu data-width eta %80n jarri. Itsatsi kode hori zure moduluan, <section> eta <h1> etiketak errespetatuz (begiratu beheko kodea)
- 1. Facebook:
- Sartu https://developers.facebook.com/docs/plugins/page-plugin helbidean
- Bete eskatzen diren parametroak: URL=facebook orriaren helbidea / Tabs: timeline / Width: 500 / Height: 450 / Use small header ON/ Hide cover photo ON/ Adapt to plugin container width ON/ Show friend faces OFF
- Sakatu "Get Code" eta leiho bat erakutsiko da. Leiho horretan, aukeratu "IFrame" atala eta kopiatu agertzen den HTML kodea.
- Itsatsi kode hori zure moduluan, <section> eta <h1> etiketak errespetatuz (begiratu beheko kodea)
- 1. Twitter:
- Kodea Twitter:
-
<section class="gizarte_sareak">
<h1>Twitter</h1>
<a class="twitter-timeline" href="https://twitter.com/TwitterDev" data-width="80%" data-height="450">Tweets by TwitterDev</a>
<script type="text/javascript" charset="utf-8" src="//platform.twitter.com/widgets.js" async=""></script>
</section> - Kodea Facebook:
-
<section class="gizarte_sareak">
<h1>Facebook</h1>
<iframe style="border: none; overflow: hidden;" height="450" src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=500&height=450&small_header=true&adapt_container_width=true&hide_cover=true&show_facepile=false&appId=44543656729" frameborder="0" width="500" allowtransparency="" scrolling="no"></iframe> </section>
Azken aldaketako data: