Páginas de la nueva Euskadi.eus
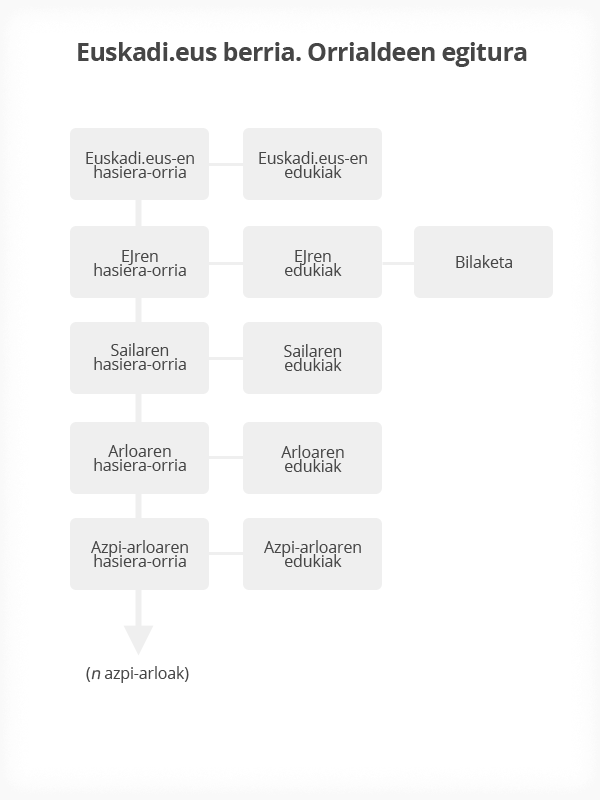
Las páginas de nuevo portal Euskadi.eus tienen la siguiente estructura:

Todo el portal Euskadi.eus está organizado en distintos niveles y, como regla general, corresponden dos páginas a cada apartado (una página de inicio y otra de contenidos).
- Euskadi.eus. Página principal de inicio, con temas y contenidos generales (accesibilidad, contacto, etc.).
- Gobierno Vasco. Muestra la estructura institucional, así como las informaciones y servicios que ofrece. Además de ello, se muestran los contenidos horizontales y las búsquedas de contenido (tanto los realizados en este nivel como en otros).
- Departamento. Recoge la presentación y los contenidos del departamento. Cuentan con una estructura fija, establecida por el Servicio Web.
- Áreas. Cada departamento establecerá sus propias áreas. Estas mostrarán la distribución lógica de la acción del departamento, con el fin de facilitar la navegación a la persona usuaria y detallar la estructura del departamento. Por tal motivo, puede que estas áreas no reflejen de manera obligatoria la estructura administrativa interna del departamento (es decir, la estructura establecida en el decreto correspondiente). Cada área puede tener varias subdivisiones, con el fin de agilizar la navegación y para organizar la información. Un área o una subárea puede contar a su vez con n subdivisiones, estableciendo varios niveles. Cada departamento, con la asesoría del Servicio Web, decidirá la estructura de sus diferentes subdivisiones.
OBSERVACIÓN. El Servicio Web se encargará de la creación y de la actualización de estas páginas. Asimismo, el departamento debe fijar las noticias y los sitios web relacionados que quiere mostrar en su página, distribuir los contenidos en sus respectivas áreas así como destacar los diferentes trámites en la mencionada página principal.
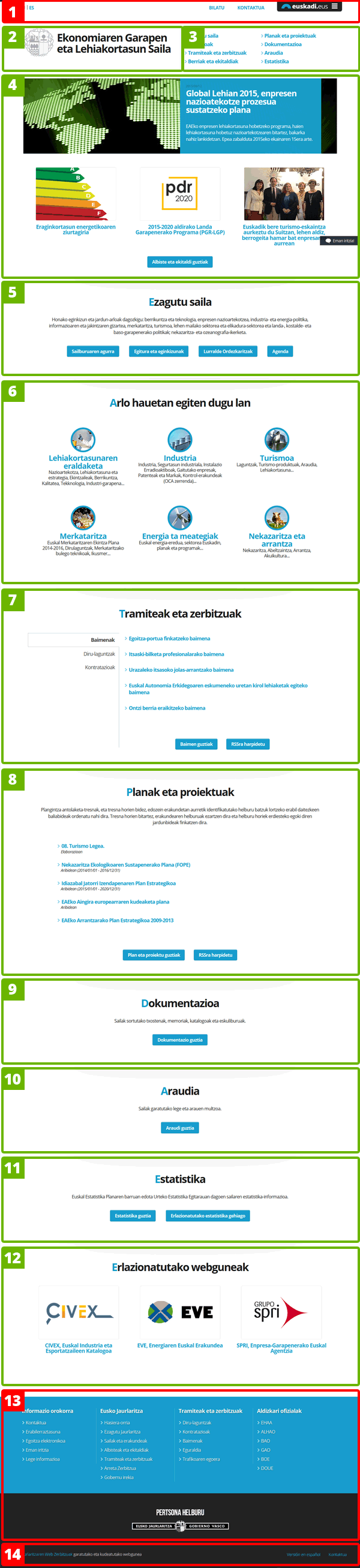
Estructura de la página principal
Todas las páginas principales del departamento tendrán la misma estructura. En la siguiente imagen, observamos el ejemplo de una página principal. Destacamos en rojo los módulos comunes para todo el portal Euskadi.eus, cuyo referimiento no puede faltar. En verde, encontramos los elementos que deben ser creados para nuestra página de inicio (desde cero o copiando desde otro módulo).
El departamento debe decidir los contenidos que quiere mostrar (qué noticias, tramites, normativas, áreas..), pero siempre deberá seguir esta estructura y respetar las normas generales (por ejemplo, todas las búsquedas que se realizan desde la página principal SIEMPRE deberán recurrir a las páginas de búsqueda principales).

- Lema común (referimiento requerido, se denomina «goiburua02»). ¡Este módulo no debe ser modificado!
- Escudo y nombre del departamento ("ORRIAREN_KODEA_ed_sailaren_izenburua")
- Menú del departamento ("ORRIAREN_KODEA_ed_sailaren_menua"). Los elementos de este menú son fijos y no se modificarán.
- Noticias del departamento ("ORRIAREN_KODEA_ed_sailaren_albisteak"). Cada departamento seleccionará las noticias y los contenidos que quiere destacar en este módulo. Asimismo, se establecerá el titular de la noticia, el enlace y la correspondiente imagen (1140 × 265 px en el caso de las imágenes de mayor tamaño, 280 × 185 px para las menores). De cara a cuidar la apariencia visual, es sumamente importante que las imágenes sean llamativas y de calidad; en este sentido, el Servicio Web asesorará al departamento en la selección de imágenes y fotografías adecuadas.
- Conoce el departamento ("ORRIAREN_KODEA_ed_testuestekak_ezagutu"). Para realizar la presentación corporativa del departamento, que deberá decidir qué contenidos quiere destacar en este apartado, mostrando siempre como mínimo el contenido relativo a la «Estructura».
- Áreas ("ORRIAREN_KODEA_ed_erabilienak_arloak"). Se mostrarán las principales áreas de trabajo del departamento, que decidirá en qué áreas organizará los diferentes contenidos (mínimo 2 y máximo 9).
- Trámites y servicios ("ORRIAREN_KODEA_cl_fitxadun_contentlist"). En este apartado, el departamento deberá decidir los trámites y servicios que quiere mostrar en estas líneas.
- Planes y proyectos (recurrirá a dos campos visuales: "ORRIAREN_KODEA_ed_testuestekak_planak" y "ORRIAREN_KODEA_cl_fitxabarik_contentlist_planak") para mostrar los planes y proyectos.
- Documentación ("ORRIAREN_KODEA_ed_testuestekak_dokumentazioa"). El enlace nos llevará a la página de resultados que está al nivel del Gobierno Vasco, para mostrar contenidos de este tipo, filtrados por departamentos.
- Normativa ("ORRIAREN_KODEA_ed_testuestekak_araudia"). El enlace nos llevará a la página de resultados que está al nivel del Gobierno Vasco, para mostrar contenidos de este tipo, filtrados por departamentos.
- Estadística ("ORRIAREN_KODEA_ed_testuestekak_estatistika"). El enlace nos llevará a la página de resultados que está al nivel del Gobierno Vasco, para mostrar contenidos de este tipo, filtrados por departamentos.
- Sitios web relacionados ("ORRIAREN_KODEA_ed_nabarmenduak"). Para destacar los sitios web relacionados o sus contenidos, el departamento realizará una selección (mínimo 2 y máximo 6). El tamaño de las imágenes será de 280 x 185 px.
- Pie común (referimiento requerido, se denomina «pie»). ¡Este módulo no debe ser modificado!
- Cambio de idioma (referimiento requerido, se denomina «cambio de idioma»). Pese a que está escondido, se emplea para realizar el cambio de idioma y debe constar en TODAS LAS PÁGINAS. ¡Este módulo no debe ser modificado!
Cómo crear la página de inicio del departamento
- Crearemos una nueva página en el gestor del portal, mediante la plantilla «201 - Página de inicio del departamento».
- Dotaremos a la página que hemos creado de los siguientes elementos: código, nombre, título, categorías y demás propiedades, siguiendo la nomenclatura establecida.
- Comenzaremos a crear los módulos, siguiendo la orden y la nomenclatura predefinidas. La opción más ágil sería copiar la página de inicio de otro departamento y realizar las copias de cada uno de los módulos. (¡ATENCIÓN! Al copiar los campos visuales, la referencia simple modificará el original.)
OBSERVACIÓN. El Servicio Web se encargará de la creación y de la actualización de estas páginas.
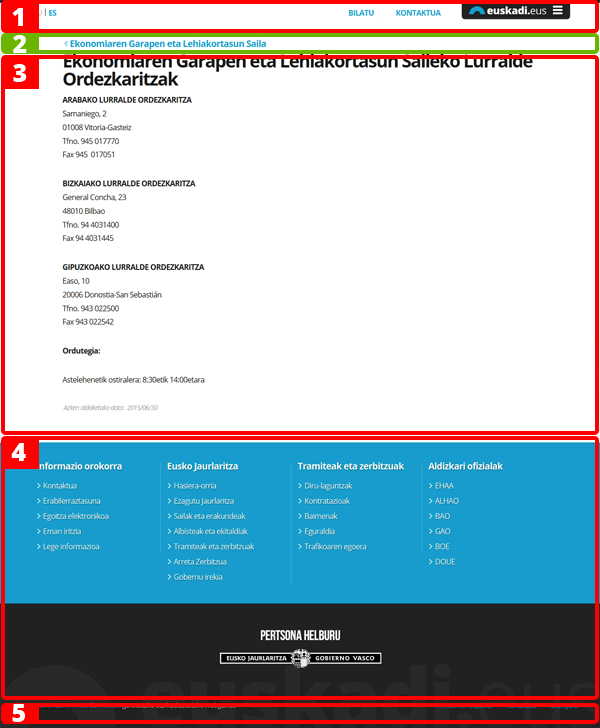
Estructura de la página de contenidos
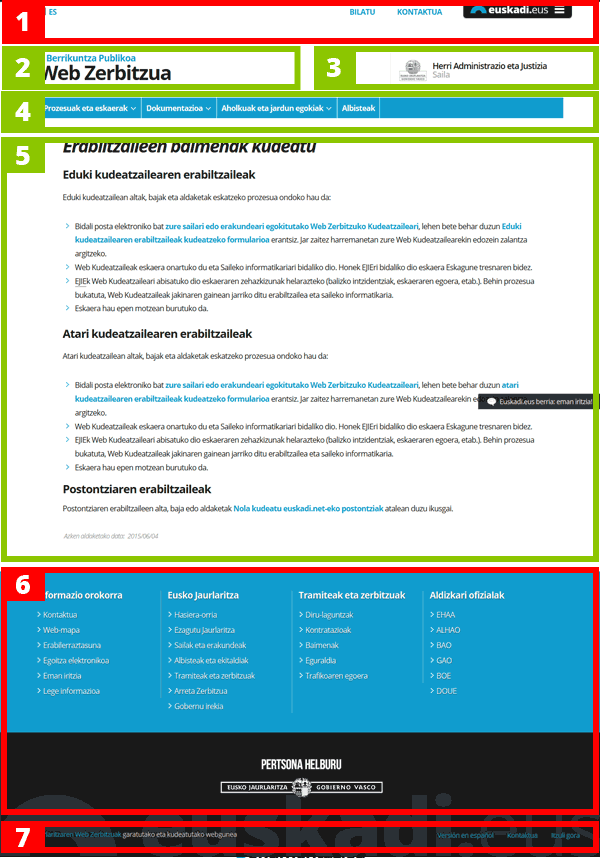
Todas las páginas de contenidos del departamento tendrán la misma estructura. En la siguiente imagen, observamos el ejemplo de una página de contenidos. Destacamos en rojo los módulos comunes para todo el portal Euskadi.eus, que deben ser referenciados. En verde, encontramos los elementos que deben ser creados para nuestra página de inicio (desde cero o copiando desde otro módulo).

- Cabecera común (referimiento requerido, se denomina «goiburua02»). ¡Este módulo no debe ser modificado!
- Enlace para acceder a la página de inicio ("ORRIAREN_KODEA_ed_atzera_esteka")
- Contenedor (referimiento requerido, se denomina «contenido_general»). ¡Este módulo no debe ser modificado!
- Pie común (referimiento requerido, se denomina «pie»). ¡Este módulo no debe ser modificado!
- Cambio de idioma (referimiento requerido, se denomina «cambio de idioma»). Pese a que está escondido, se emplea para realizar el cambio de idioma y debe constar en TODAS LAS PÁGINAS. ¡Este módulo no debe ser modificado!
Cómo crear la página de contenidos del departamento
- Crearemos una nueva página en el gestor del portal, mediante la plantilla «102 - Plantillas para mostrar los contenidos del GV».
- Dotaremos a la página que hemos creado de los siguientes elementos: código, nombre, título, categorías y demás propiedades, siguiendo la nomenclatura establecida.
- Comenzaremos a crear los módulos, siguiendo la orden y la nomenclatura predefinidas. La opción más ágil sería copiar la página de contenidos de otro departamento y realizar las copias de cada uno de los módulos. (¡ATENCIÓN! Al copiar los campos visuales, la referencia simple modificará el original.)
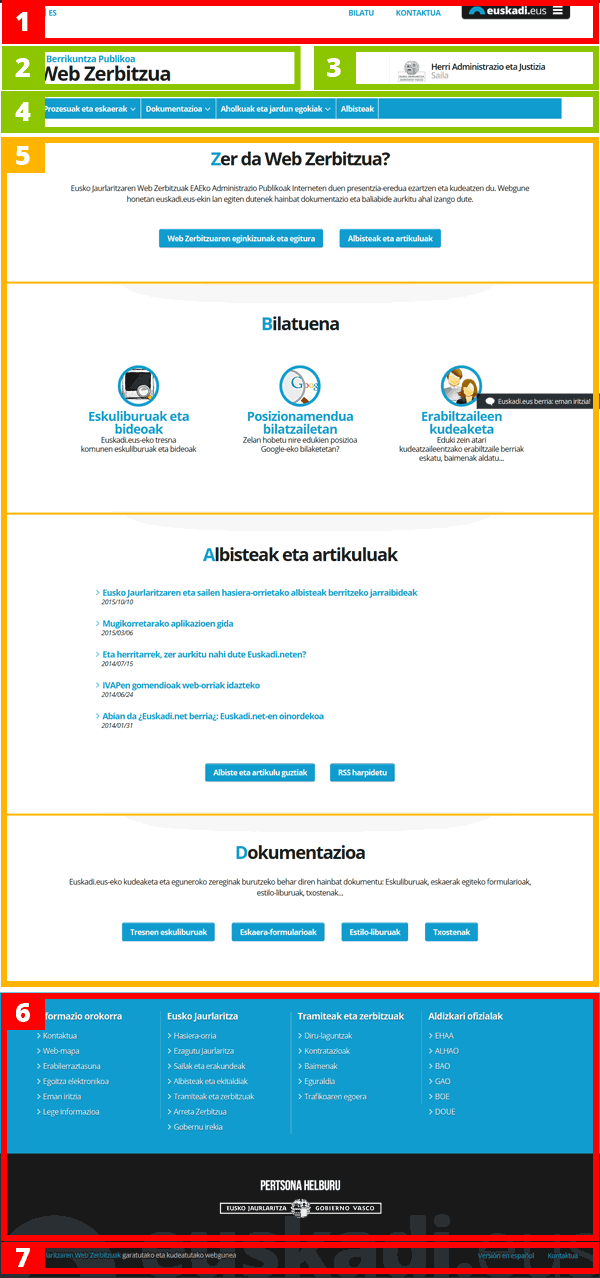
Estructura de la página de inicio de área
Todas las páginas de inicio de área contarán con una serie de elementos comunes (menú principal del portal Euskadi.eus, cambio de idioma, pie...), pero los departamentos tendrán la libertad de seleccionar y mostrar los elementos no comunes. En la siguiente imagen, observamos el ejemplo de una página principal. Destacamos en rojo los módulos comunes para todo el portal Euskadi.eus, que deben ser referenciados. En verde, encontramos los elementos que deben ser creados para nuestra página de inicio de nuestra área (desde cero o copiando desde otro módulo). En naranja, el departamento contará con la libertad de emplear los módulos del nuevo portal Euskadi.eus.
A diferencia de las páginas de inicio de los departamentos, las páginas de inicio de las áreas tendrán la libertad de elegir los diferentes módulos así como su orden de apariencia. Asimismo, puede mostrar los resultados de búsqueda en las páginas de búsqueda comunes (empleando los filtros que se encuentran a disposición) o en la página de contenidos de la mencionada sección (en caso de que los filtros de la página de búsqueda común fueran insuficientes o inadecuados).

- Lema común (referimiento requerido, se denomina «goiburua02»). ¡Este módulo no debe ser modificado!
- Nombre de área ("ORRIAREN_KODEA_ed_arloaren_izenburua"). El nombre del área (enlazado) y el enlace para acceder al área anterior (en caso de un área principal, el enlace debería llevarnos a la página inicial del departamento).
- Escudo y nombre del departamento: Debe ser referenciado; generalmente, se denominará: «SAILAREN_KODEA_ed_logoa» Cada departamento debería contar con un único AV de este tipo. ¡Este módulo no debe ser modificado!
- Menú del área ("ORRIAREN_KODEA_menu"). El departamento debe elegir si el área recurrirá o no a este tipo de menú. En caso de que se emplee, utilizaremos este campo visual de tipo «Menú» (con dos mails de navegación, como máximo). En caso de no querer emplear un menú de estas características, deberemos referenciar el campo visual «menu_hutsa».
- Módulos centrales. El departamento seleccionará los contenidos y servicios que quiere mostrar entre los módulos que se encuentran disponibles.
- Pie común (referimiento requerido, se denomina «pie»). ¡Este módulo no debe ser modificado!
- Cambio de idioma (referimiento requerido, se denomina «cambio de idioma»). Pese a que está escondido, se emplea para realizar el cambio de idioma y debe constar en TODAS LAS PÁGINAS. ¡Este módulo no debe ser modificado!
Como crear la página de inicio de área
- Crearemos una nueva página en el gestor del portal, mediante la plantilla «301 - Área de departamento con menú 02».
- Dotaremos a la página que hemos creado de los siguientes elementos: código, nombre, título, categorías y demás propiedades, siguiendo la nomenclatura establecida.
- Comenzaremos a crear los módulos, siguiendo la orden y la nomenclatura predefinidas. La opción más ágil sería copiar la página de inicio de otro departamento o área, y realizar las copias de cada uno de los módulos. (¡ATENCIÓN! Al copiar los campos visuales, la referencia simple modificará el original.)
Estructura de la página de contenidos de área
Todas las páginas de contenidos del área tendrán la misma estructura por defecto. En la siguiente imagen, observamos el ejemplo de una página de contenidos. Destacamos en rojo los módulos comunes para todo el portal Euskadi.eus, que deben ser referenciados. En verde, encontramos los elementos que deben ser creados para nuestra página de inicio (desde cero o copiando desde otro módulo).

- Lema común (referimiento requerido, se denomina «goiburua02»). ¡Este módulo no debe ser modificado!
- Nombre de área ("ORRIAREN_KODEA_ed_arloaren_izenburua"). El nombre del área (enlazado) y el enlace para acceder al área anterior (en caso de un área principal, el enlace debería llevarnos a la página inicial del departamento).
- Escudo y nombre del departamento (Debe ser referenciado; generalmente, se denominará: «SAILAREN_KODEA_ed_logoa»).
- Menú del área ("ORRIAREN_KODEA_menu"). En algunos casos, el área deberá emplear un menú de navegación. Para ello, utilizaremos este campo visual de tipo «Menú» (con dos mails de navegación, como máximo). En caso de no querer emplear un menú de estas características, deberemos referenciar el campo visual «menu_hutsa». Si la página de inicio de área emplea el menú, evidentemente, la página de contenidos deberá ser idéntica (y viceversa).
- Contenedor ("ORRIAREN_KODEA_cont_eduki"). Campo visual «Container» que mostrará el contenido de las áreas y las búsquedas. Tendremos que crear uno para cada área, ya que la página de resultados y otros parámetros son modificados en cada área. Hay que tener en cuenta que el departamento decidirá dónde mostrar sus resultados de búsquedas (no del lema principal, ya que es general), bien en las páginas comunes de resultados o bien en estas páginas de resultados.
- Pie común (referimiento requerido, se denomina «pie»). ¡Este módulo no debe ser modificado!
- Cambio de idioma (referimiento requerido, se denomina «cambio de idioma»). Pese a que está escondido, se emplea para realizar el cambio de idioma y debe constar en TODAS LAS PÁGINAS. ¡Este módulo no debe ser modificado!
Cómo crear la página de contenidos de área
- Crearemos una nueva página en el gestor del portal, mediante la plantilla «302 - Áreas de departamento con dos menús - contenidos 02».
- Dotaremos a la página que hemos creado de los siguientes elementos: código, nombre, título, categorías y demás propiedades, siguiendo la nomenclatura establecida.
- Comenzaremos a crear los módulos, siguiendo la orden y la nomenclatura predefinidas. La opción más ágil sería copiar la página de contenidos de otro departamento y realizar las copias de cada uno de los módulos. (¡ATENCIÓN! Al copiar los campos visuales, la referencia simple modificará el original.
Excepción: opción de mostrar un segundo menú en las páginas de contenido de las áreas
En determinados casos, será necesario recurrir a un segundo menú, bien por la profundidad de un determinado tema de un área, bien por la necesidad de organizar los contenidos de algunas áreas. En estos casos, recurriremos a la plantilla «302 - Áreas de departamento con dos menús - contenidos 02». La estructura de estas plantillas es parecida a la que hemos visto anteriormente, pero junto con el «Container» de los contenidos recurre también al «Menu AV» (véase, a modo de ejemplo, http://www.euskadi.eus/eskuliburua/euskadi-eus-berriaren-estilo-liburuak-eta-gidak/web01-a3wz/eu/).
Excepción: mostrar la galería animada de imágenes (slider) en la página inicial del área
En determinados casos, será necesario mostrar los contenidos más importantes o que queremos destacar mediante una galería animada de imágenes. En estos casos, recurriremos a la plantilla «301 - Área de departamento con menú + slider 02». La estructura de estas plantillas es parecida a la que hemos visto anteriormente, con la diferencia que en la parte inferior del menú principal del área emplea la «Galería de imágenes» AV (slider); (véase, a modo de ejemplo, la página http://contenidos.servicios.jakinaplus.ejgvdns/web01-a1osoa/eu). Téngase en cuenta que esta galería de imágenes deberá ser el primer módulo que se muestre en la página (además de los módulos de navegación comunes del portal Euskadi.eus).
Fecha de última modificación:
